操作方法その2の画像
関連資料ファイルをダウンロードする
こんなことができます

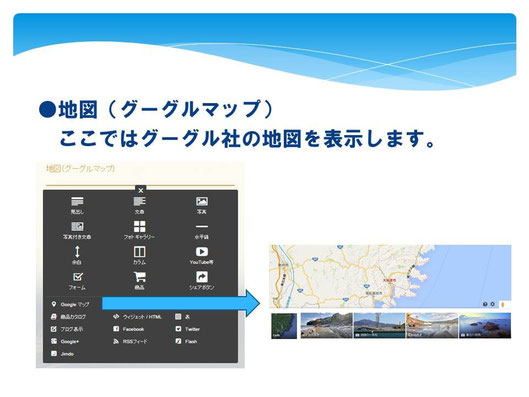
地図(グーグルマップ)

1)地図住所は、番地まで入力するのをお奨めします。

1)【目的地】を指定すると地図に赤い目印が付きます。
2)目的地は複数を設定できますす。
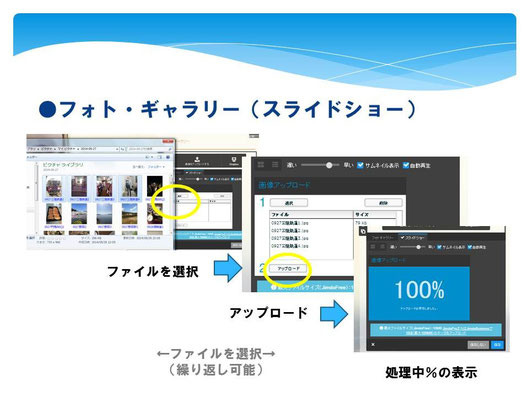
フォト・ギャラリー/スライドショー

1)【選択】で写真nある場所から複数の写真を選びます。
*写真のある【フォルダー】を指定はできません。
2)つぎに【アップロード】をクリックします。
画面はアプロード済みの割合(%)が表示されます。
写真の大きさ、枚数により処理時間が異なります。
3)上記1)2)を繰り返して写真アップロードを繰り返すこともできます。

1)100%の表示になるまでじっと待ってください。

1)アップロード完了したら、
・フォトギャラリーの表示サイズを変えてみましょう
・【リスト】でスライドショーの説明を入れてみましょう。
2)フォトギャラリー/スライドショーの表示方法を決めましょう。
3)写真の表示位置を変えたり、削除もできます。
*【編集】状態で、下に表示の写真をマウスで移動、
あるいは、X(削除)します。

1)写真を並べるフォトギャラリー表示、スライショショー表示が選択できます。
2)スライドショーの場合、【リスト表示】で写真に簡単な説明を挿入できます。
フォトギャラリー表示
スライドショー表示
動画(ユーチューブ)

1)ユーチューブ(youtube)を実行します。
ここをクリック ➧
2)はじめに、表示したいユーチューブ(youtube)動画のある
URL(http://xxxアドレス)をコピーしておきます。

1)コピーしたURLを貼りつけて、【OK】をクリックします。そのあとで、【保存】をクリックするだけ。
2)デジカメで撮影sきた動画や写真をユーチューブに投稿する
方法はここでは省略します。SNR教室の特定パソコンで投稿できるようになっています。
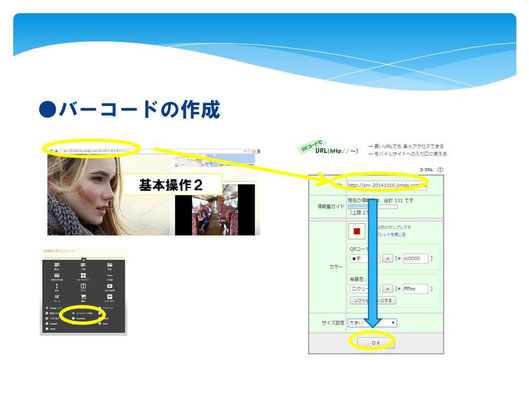
バーコード(QRコード)

1)(訂正)バーコード画像は、【写真または、文章と写真】を使って表示させます。 上の説明にある埋め込みコードは使いません。


1)バーコードは、URLアドレス、メール作成、地図表示など
いろいろな応用があります。
2)この例では【URLアドレス】のバーコード画像を作ります。
画像の色、大きさ を指定
最後に【OK】をクリックします。
3)具体的な操作方法はツールソフト画面に従ってください。

1)【作成できました】の画面にバーコード画像が表示されます。
2)データ形式で【JPEG形式はこちら】をクリックします。
3)画面が変ったら、【保存する】をクリックすると、
パソコンの【ダウンロード】ファイルに画像が格納されます。
4)あとは、【写真あるいは、文章と写真】で表示させます。


左のバーコードを読むと
『シニアネットリアス大船渡』宛のの
e-mailが自動生成されます。
発信者が本文を修正するだけで
便利に使えます。
<本例>
宛先 sn-r.ofunato@galaxy.com.ne.jp
件名 お問い合わせ
本文 〇○と申します。下記内容について問い合わせます。
<内容>XXXXXXXXX
ホームページにこれらのバーコード(QRコード)を表示したり、配布物に印刷しておくと、
<スマホ>や<ケータイ>から簡単に操作できます。
埋め込みコード(アクセスカウンタ)


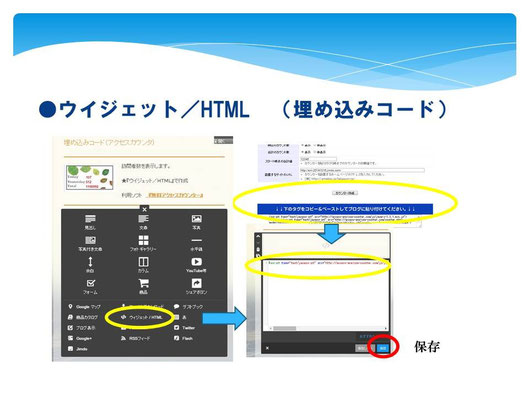
1)アクセスカウンターのデザインと表示項目を決めます。
*パージアクセス数とアクセス人数もしてい
2)アクセスカウンターを設置するサイト(計測したいホームページURL)を指定します。
3)【カウンター作成】をクリックします。
4)【↓↓下のタグをコピー&ペーストしてブログニ貼りつけてください】の表示の下にある文字列をすべてコピーします。

1)コピーしたタグ(埋め込みコード)をそのまま貼りつけます。
2)【保存します】
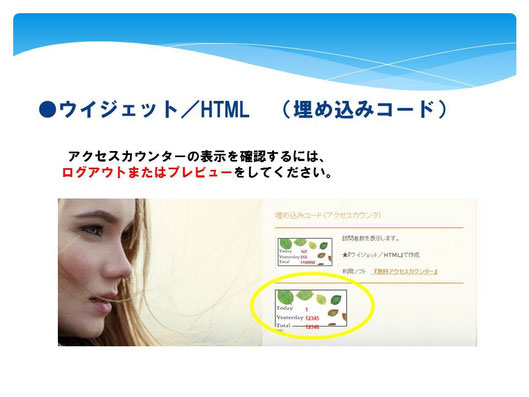
*保存した状態では、カウンターは正しく表示しませんん。

1)一度ログアウト(またはプレビュー)することで、カウンターの表示を確認できます。

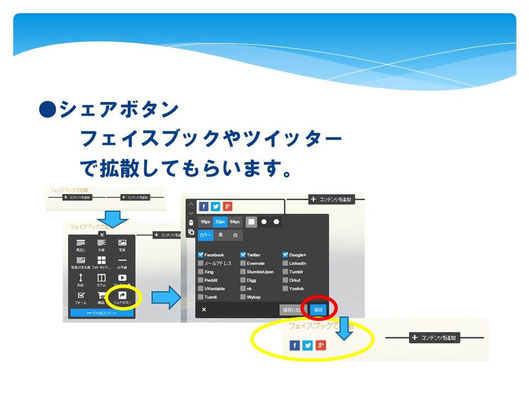
フェイスブックやツイッターで拡散 (カラム利用)

1)【シェア】ボタンを表示します。
2)沢山の種類を指定できますが、せいぜい【facebook】【twitter】で充分です。
3)選んだら【保存】を忘れずに。

1(【facebook】の【いいね!】ボタンを選択します。
2.(参考のみ)
facebookパージがある場合は、【いいね!ボックス】を選ぶと、facebookページの内容が表示されます。
3.下の表示例は、【カラム】でそれぞれシェアといいね!を表示設定したものです。




































